role
UI/UX, Game Designer
timeline
3 months
tools
Illustrator, miro, invision, unity
team
Ice cube
IT Championship "Golden Byte"
2016
Golden Byte is an international championship of computer talents, annually conducted by the IT Academy “Step” across the CIS countries since 2008 where over 6,000 students, developers, creators every year come together for 3 months to development new business ideas.
"Golden Byte” is supported by the leading companies such as: InterSystems, Intel, Dell, Microsoft, Wolf, Logitech, Stearling Studio.
Team "Ice Cube” is Prize Winner of "Golden Byte 2016" Finals. 3rd place out of over 100+ teams 🏆
Project overview
Overview
DayDreamer is a point and click adventure game. The story of DayDreamer follows a villain Fred whose goal is to follow his childhood dreams of becoming a hero.
This was my second year participating in the international contest and compete against 100+ teams in “Game Design” and “Game Development” categories.
My team
• UI/UX Designer, Game Designer - Erika Borlova
• Unity Developer - Yanislav Sokolov
• Unity Developer - Yaroslav Kolodochka
My role
As the UI/UX and game designer, I worked closely with my team of developers to develop gameplay, ensure feasibility, and deliver assets. My main responsibilities were: user flows, wireframes, UI components, gameplay concept, outlining plots and storylines. Later I was responsible for creating unique, living and breathing environments and monetization options.
Challenge
Create an enjoyable experience and make a positive impact through technology.
Constraints:
• Time: 3 months to complete 2 levels and present concept of 3rd level.
• Theme: Invent. Create. Change.
• Team: 1 designer and 2 developers
NOTE: Because game jams are typically fast paced and we were only granted 3 months to create the game, the design process was adjusted to meet our needs and accomplish our goals within the time frame.
Solution
Our aim was to create an enjoyable experience that showcases problem-solving skills, creativity, and the ability to make a positive impact through technology. We designed an engaging solution with interactive challenges, creative gameplay, and impactful features here is the one we focused the most:
Meaningful Storytelling: we have crafted a compelling narrative that explores important social or emotional themes, engaging players on a deeper level and encouraging reflection and empathy.
Players will have fun while contributing to positive change in the game world, experiencing personal growth and the transformative power of technology.
Concept
Understanding a theme
This year, our theme is "Invent. Create. Change." We had a team discussion where we dived into what it truly means. We brainstormed some super exciting ideas, and guess what? One idea totally stole the spotlight! We realized that using storytelling could have a massive impact on people's lives. So, here's the plan: we're going to weave this theme into the story of our main character who's on a mission to become the best version of themselves. Exciting stuff, right?
Brainstorm
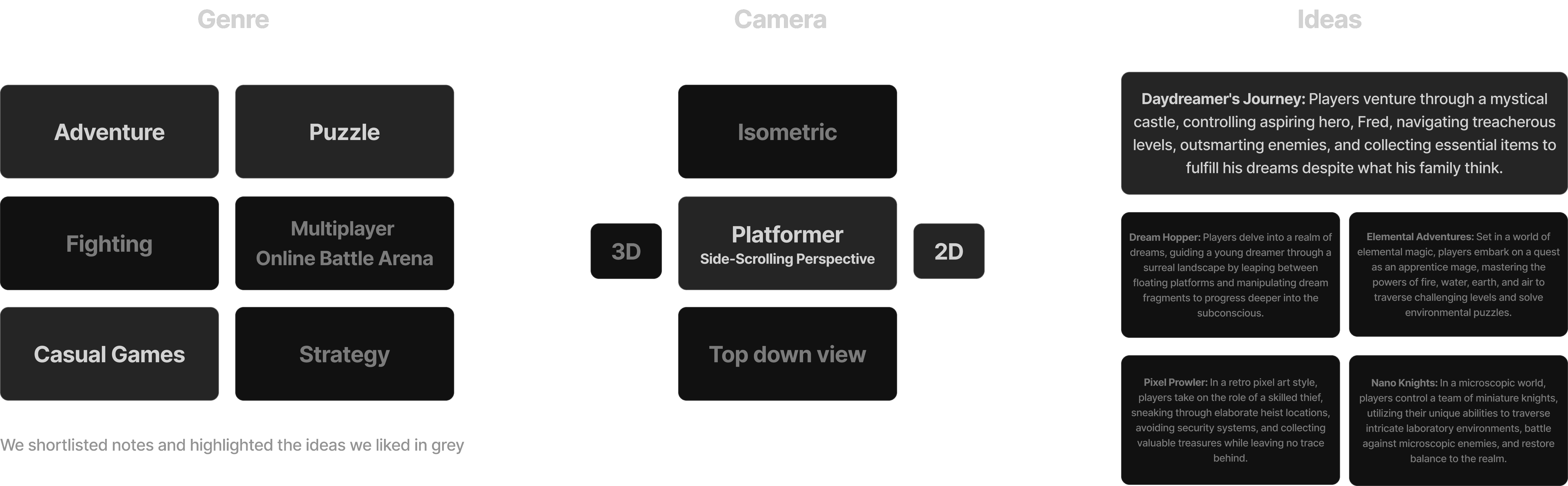
Here are few other things we started brainstorming to understand our final goals:
• What kind of game we were creating. Isometric, 2D platformer, 3D, top down view?
• What we wanted our game to be about. What is the “Idea”, what is a story about?
• How we wanted players to achieve goals to win the game, and more.
We decided we wanted to do a tap or click game in order to make things simple for both the players and our programmers. While we had many wonderful ideas for different directions the game could have went, we had to be conscious of the narrow scope we had and limit our ideas as to not overwhelm our team or not deliver a product.
Target Users
DayDreamer is targeting a casual gamer: Players who appreciate narrative-driven experiences, puzzle enthusiasts, fans of unique art styles.
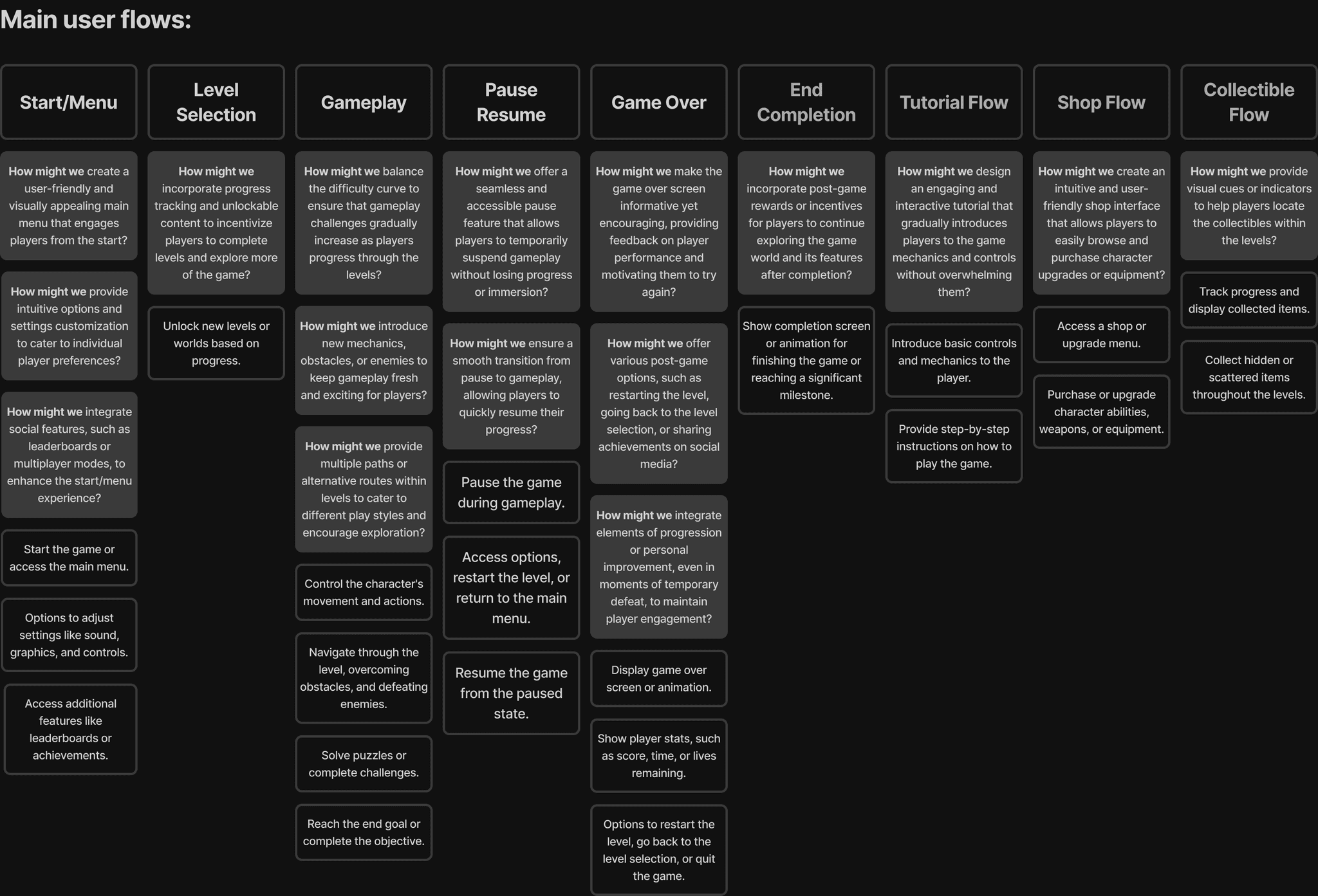
How might we
How might we create an engaging and enjoyable experience that not only entertains but also leaves a positive impact on users' lives?
Research
Identifying unique selling points, opportunities, and features
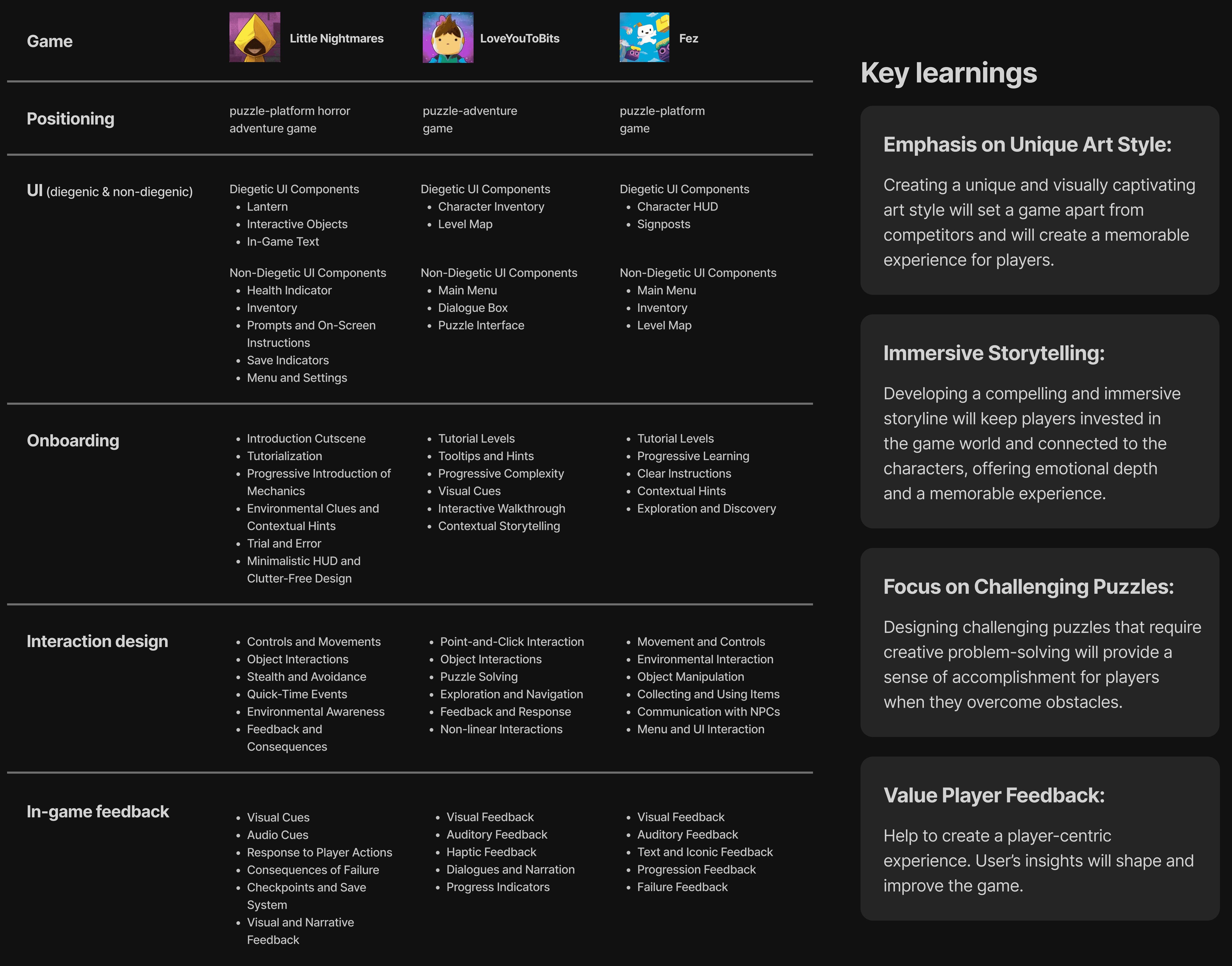
To gain deeper insights, I conducted a competitive analysis of the top platformer games. I mainly focused on evaluation of the game based on the game components, I also wanted to take into consideration higher level analysis of how these components fit together to structure gameplay.
Goal
The intention is to understand what those games are doing well, so those principles can be factored into our own game design, and also where they are weak, as these are the opportunities for our game to offer a better experience.
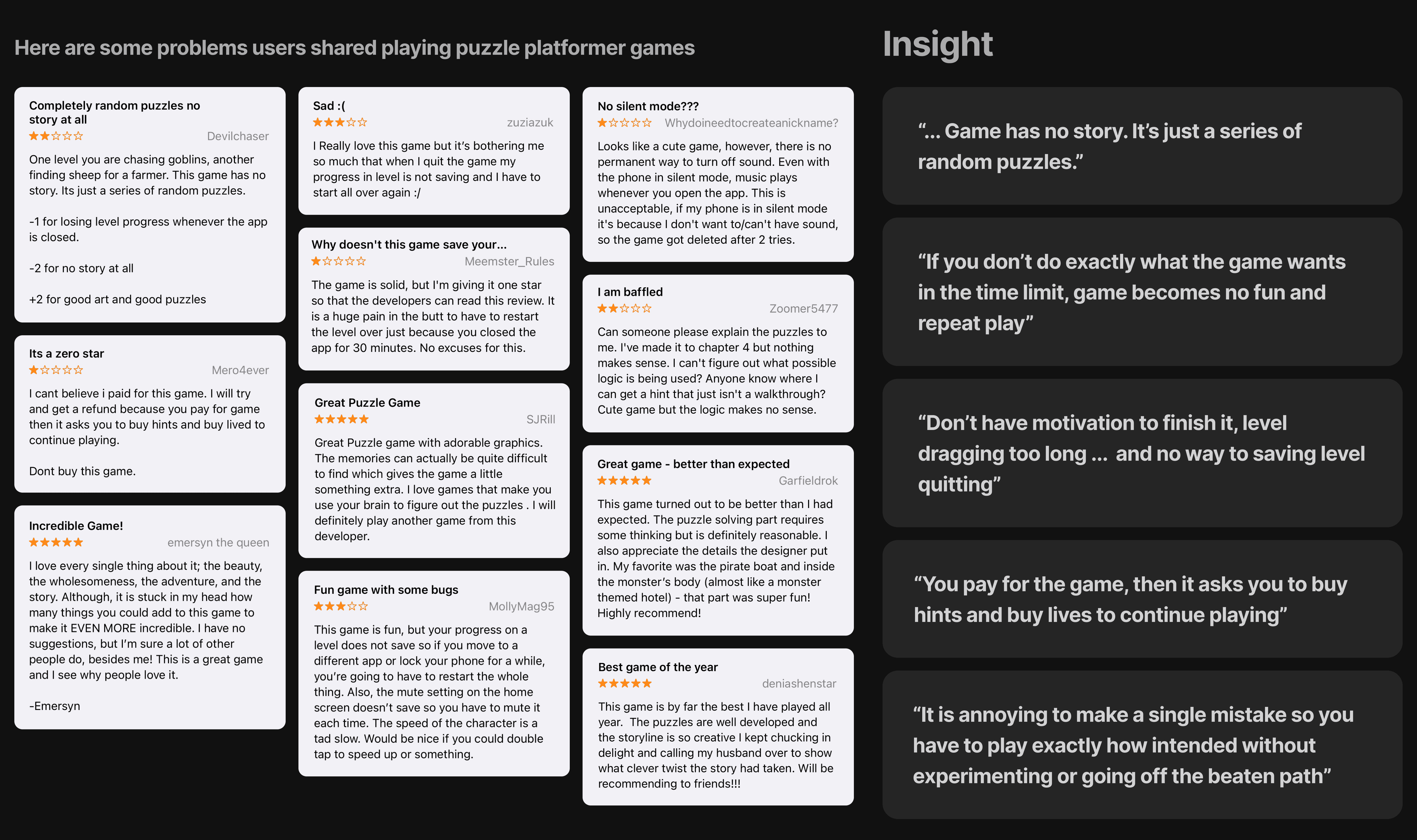
Player research
Since we didn’t have much time to interview people, I went online to read reviews on most popular platformer games. This helped me gain valuable insight on what players think.
Defining meta-game
The reason behind using the "how might we" approach is to help us uncover new possibilities, gather different viewpoints, and ultimately find the best solutions to tackle the design challenges. After encountering scope creep multiple times, we finally decided on the 8 major user flows and brainstormed what to include in those flows.
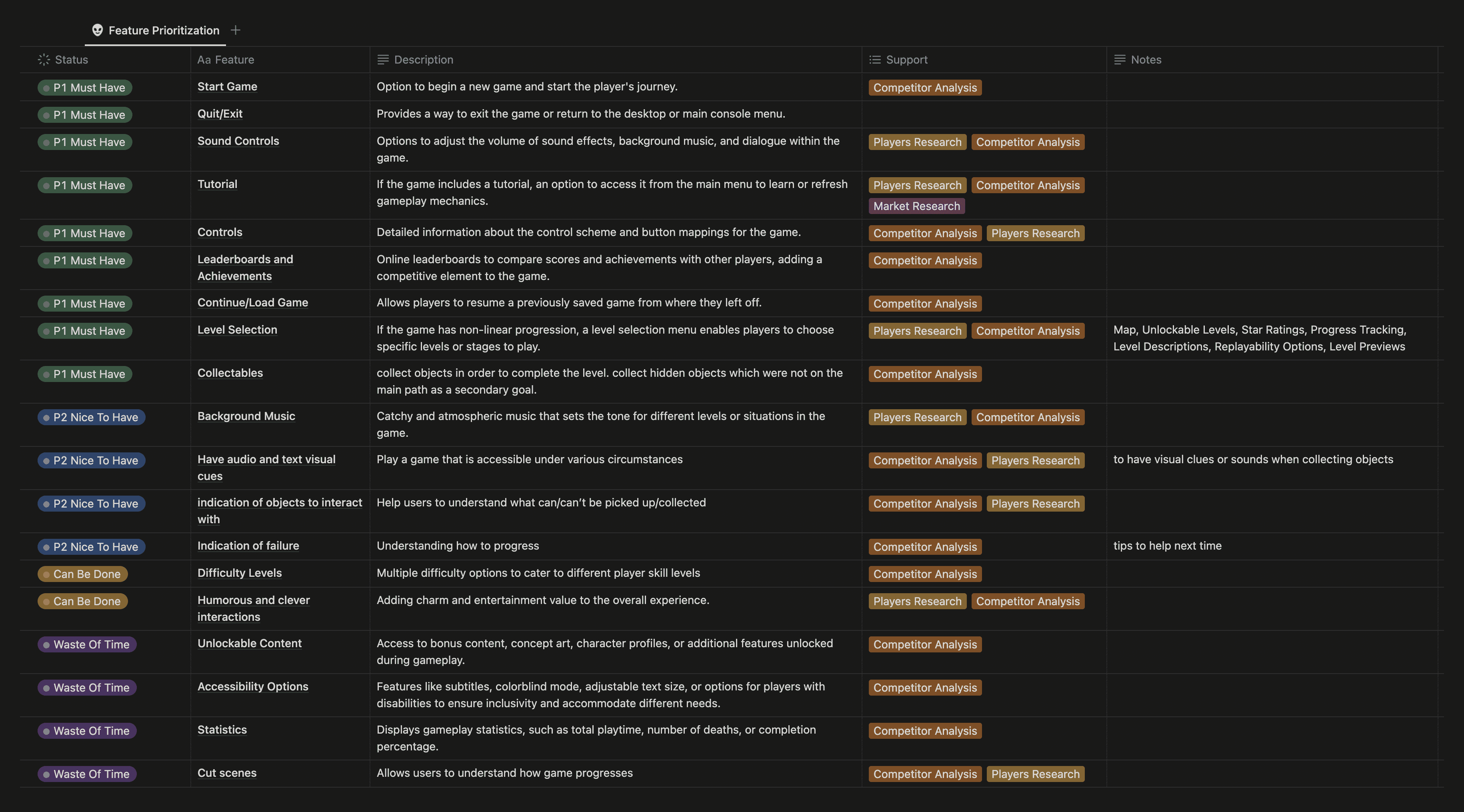
MoSCow method
Based on our insights, we developed solutions to the problems presented, no solution was a "bad" solution, allowing for our creativity to reign free. We eventually organized our favorite ideas and clustered them into potential features to prepare them for prototyping.
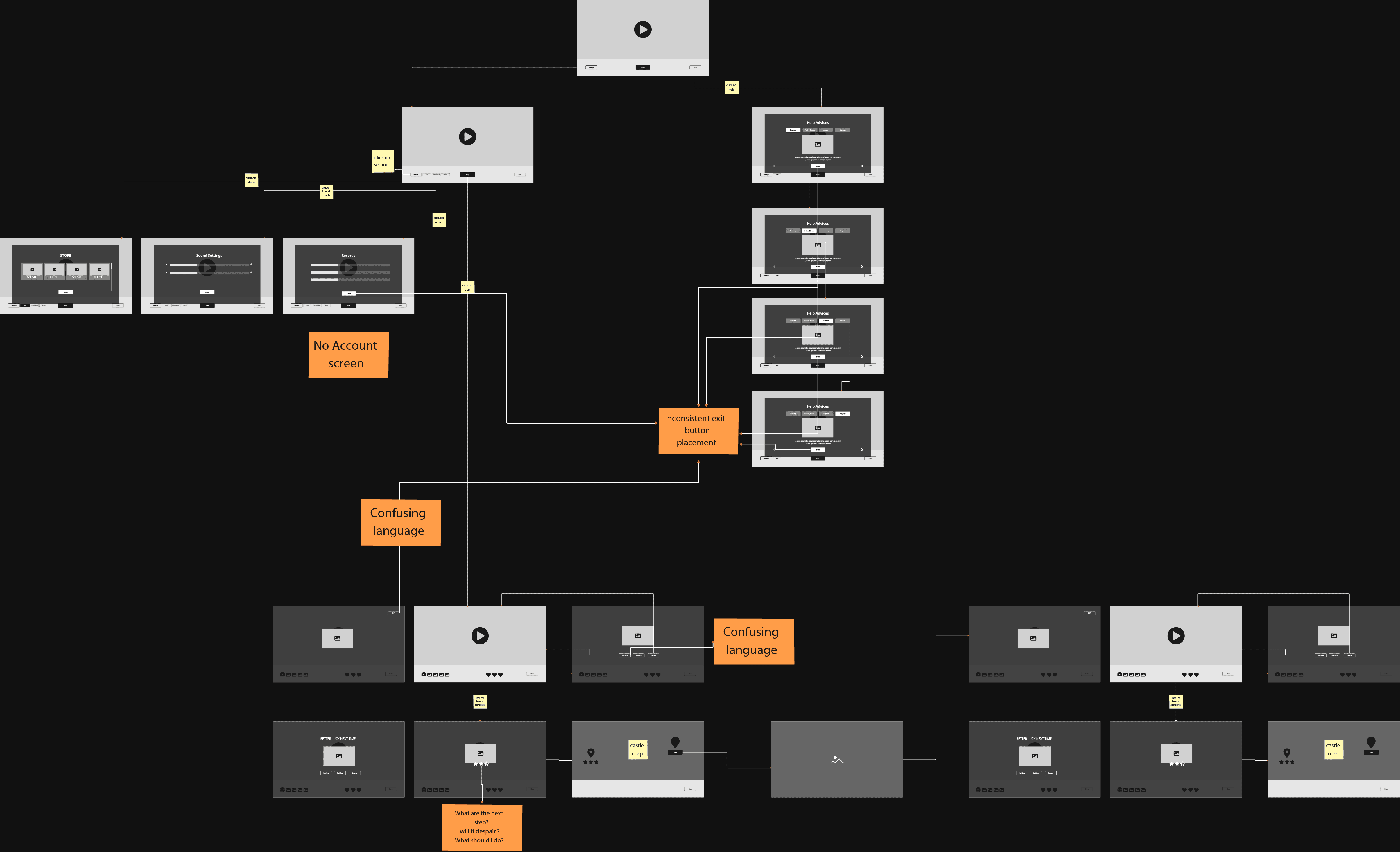
Lo-Fi wireframes
Using the flows as reference, I created a set of sketches for each critical path. These flows made the sketching process much faster as I already had a grasp of the required screens and their most important elements. This kept me from cluttering screens with unnecessary information.
Usability Test
I began testing early and often using a clickable prototype of the sketches with InVision. The goal was to determine if users could easily make their way through the critical paths.
Participants completed the following tasks:
• Start the game
• Adjust music settings
• Pause the game during gameplay
• Access the shop
• Access instruction of how to play
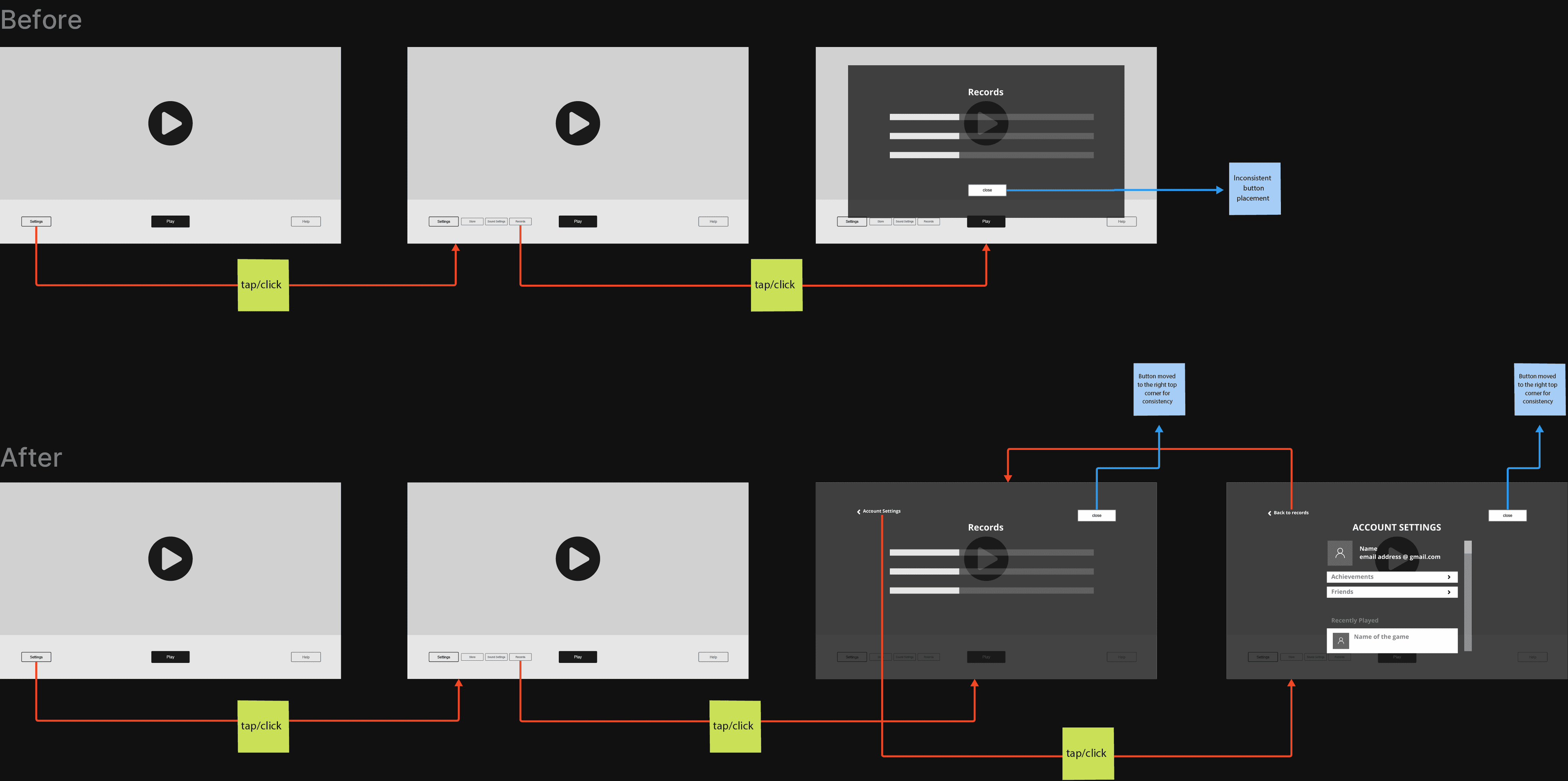
Finding
Participants wanted to add account editing and customization options.
Solution
Added new screen to allow users to edit their personal information, such as username, email address, password, and profile picture.
Storyboard
We jumped right into creating a storyboard, which is fairly similar to a user journey.
Narrative Description “Ghostly pursuit”
In this level, players must help Fred evade his father's ghost by hiding behind bushes. Your objective is to collect various tools to repair a jetpack, transforming Fred into a superhero. To achieve this, players need to find a hammer to fix a ladder, allowing them to climb up and retrieve keys to unlock lockers. However, a clever twist involves using cheese as a decoy to distract the ghost by luring a mouse.
Narrative Description “The Chef's Charade”
In level 2 of "Daydreamer," players must deceive a loyal chef, a staunch supporter of Fred's villainous parents. The goal is to escape the property with a Batman-like flair. By finding a key on the first floor, players unlock the door to the second floor. Once there, they throw apples, ring a bell, and hide, distracting the chef. As the chef goes to the second floor, players quietly ascend to the third floor. They retrieve a key from the car's fridge, climb the tower, and catch a steering wheel from a ghost on the first floor.
Design
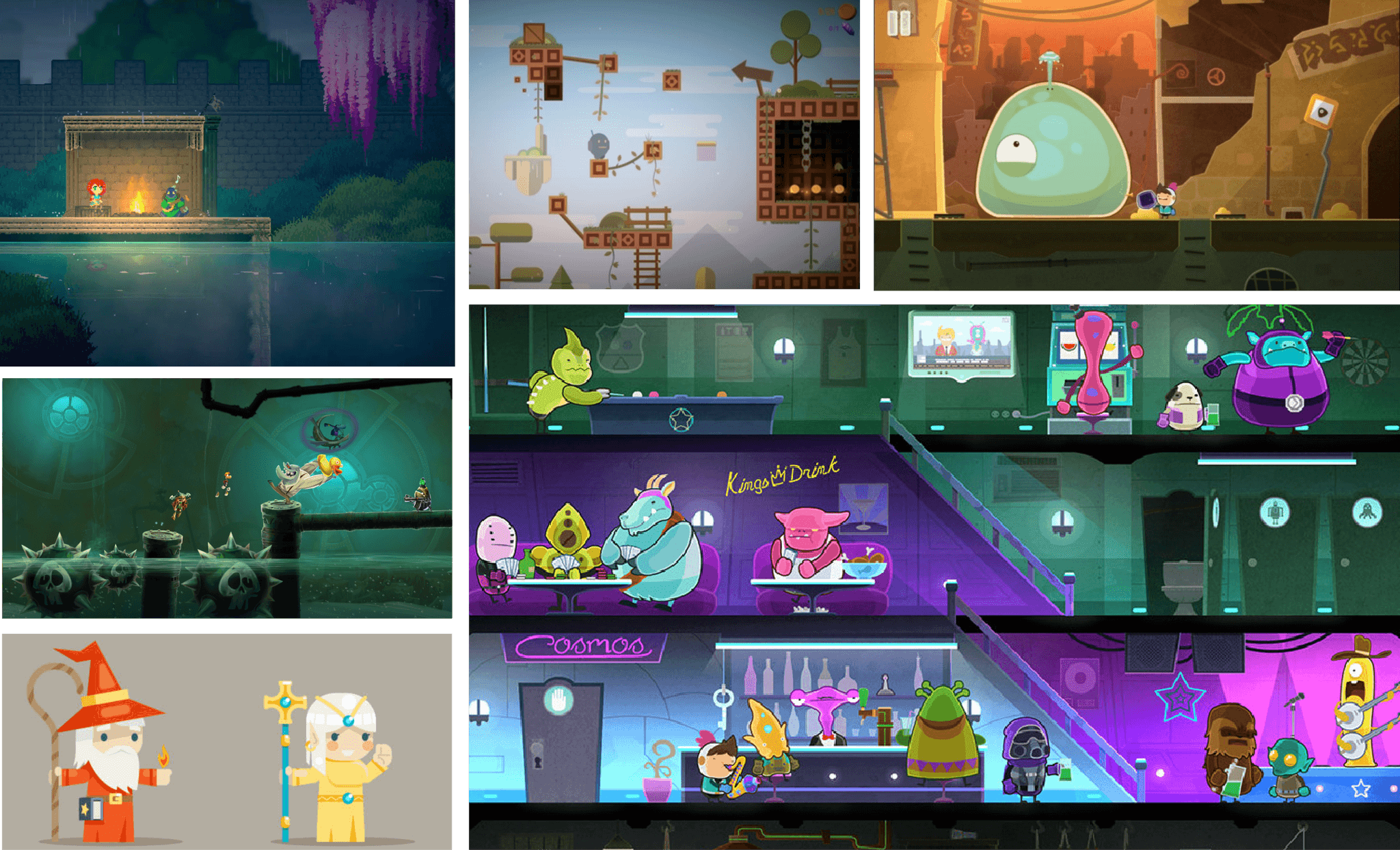
Moodboard
After deciding how the game should progress and what features to potentially include, our team worked on creating a moodboard to help define art styles, UI styles, aesthetics, that we felt might look good for this game.
Here’s what we came up with:
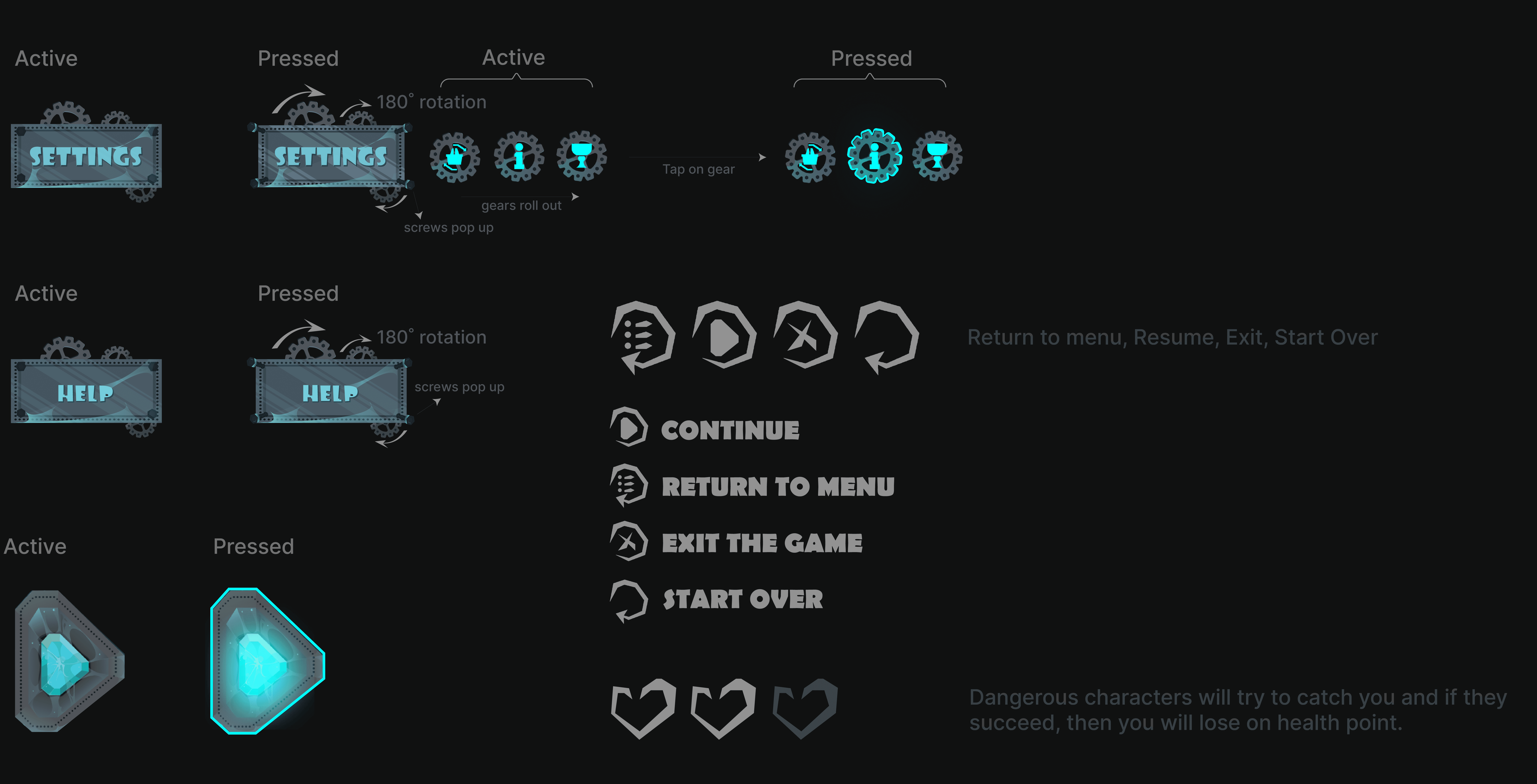
UI Elements
To speed up the process I jumped into creating UI elements and characters to have developers start animating different element states while I will be focusing on the environments.
We mostly focused on non-diegetic UI, but we also wanted to create a spatial UI asset of a thought bubble to act as a tool tip for players. Non-diegetic UI only exists for the player’s knowledge and are not acknowledged by in-game characters or exist in the game’s world. This can take the form of stat meters, buttons, etc.
I drafted and finalized the UI elements to be included in the game.
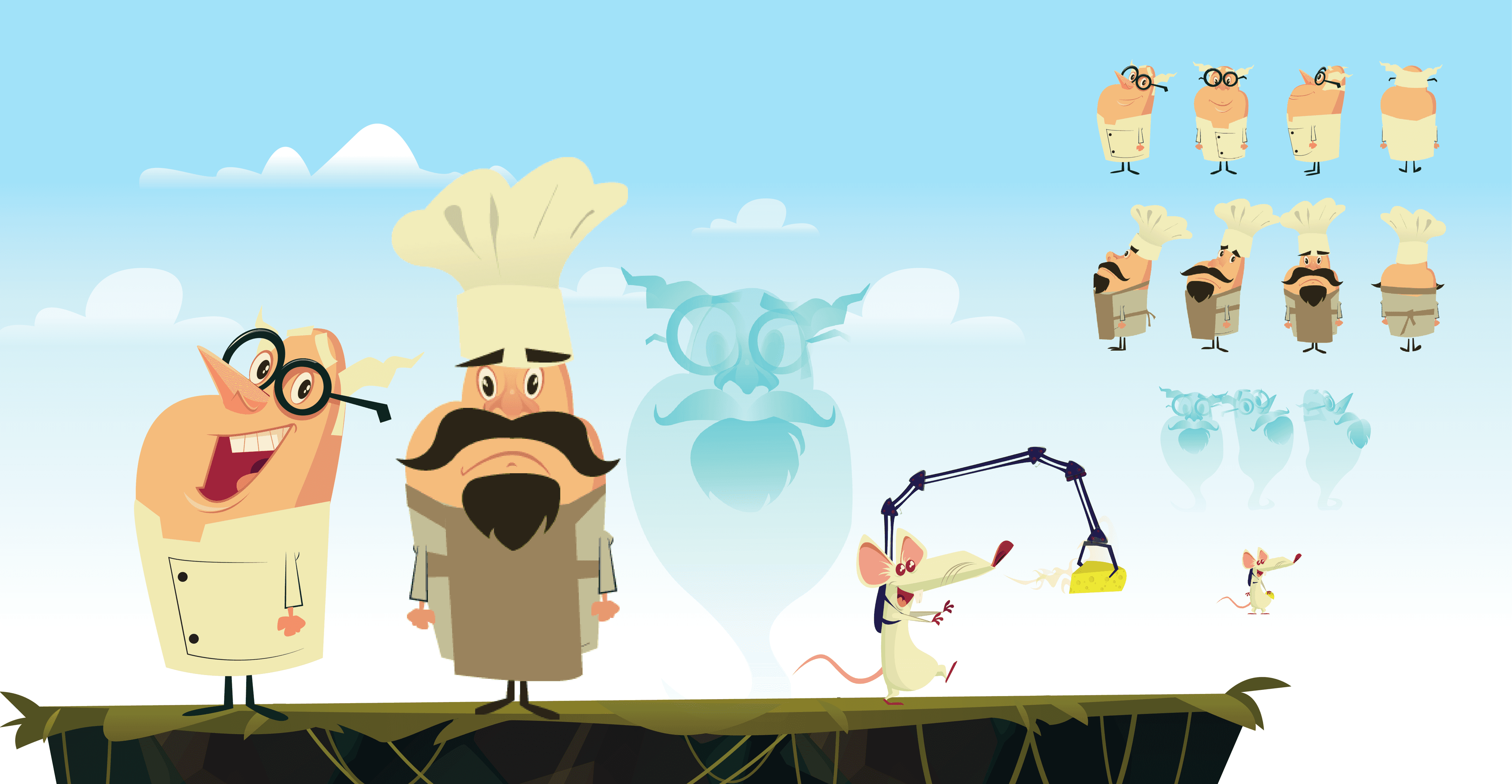
Characters
I decided on the cartoon-like aesthetic, with exaggerated proportions and expressive features that enhance their personality and make them visually engaging.
As for the color palette I chose warn and lively hues that add a sense of playfulness to characters appearance.
Hi-Fi flowframes
Using the flows as reference, I created a set of sketches for each critical path. These flows made the sketching process much faster as I already had a grasp of the required screens and their most important elements. This kept me from cluttering screens with unnecessary information.
Playtest findings
Thanks to our playtesters, we were able to uncover a few bugs and our programmer was able to jump on the task immediately to work out any issues.
We also found that a few players were still unclear as to what they were trying to accomplish in the game. There seemed to be at least some sort of confusion for each puzzle; whether it be the thought bubble did not give a clear enough hint, or they did not know the ingredients needed to complete the puzzle(s). We went back to the drawing board to come up with some new solutions.
Finding
Participants find it hard to find sound settings.
Solution
Changed icon to more intuitive and universally recognized icons for sound settings, such as a speaker symbol.
Finding
Participants indicated that the goal of both levels is unclear, and they are finding it difficult to understand what they need to achieve.
Solution
• Provide explicit and concise instructions or goals at the start of each level.
• Incorporate subtle hints or clues within the level environment to guide players towards the goal.
Reflection
I am so happy I had the opportunity to team up with these wonderful people to create Kittyverse. It allowed me to gain a bit more insight into what it’s like to work on a cross-functional team and how to navigate roadblocks along the way. This was also a great exercise in compromise, deadlines, and game development as a whole (albeit on a much smaller scale). We were able to submit our game with a few hours to spare and we all had a shared sense of accomplishment seeing our itch.io page finally completed.
It was also very fun getting feedback via user testing, itch.io comments, and even a Twitch stream (!!!) and having the opportunity to re-envision the solutions we created in order to help make a more fun player experience or reflect upon what could have been done better. I cannot wait to participate in more game jams in the future with other talented developers!
If we had more time
Participants wanted to add account editing and customization options.
Solution
Added new screen to allow users to edit their personal information, such as username, email address, password, and profile picture.