role
UI/UX Designer
timeline
8 weeks
tools
Figma, Miro, Marvel
team
Solo designer
Context
Bonsai travel agency is facing a bottleneck in their customer processing system, which is resulting in long wait times and causing many customers to drop off. Despite having a website, the agency only processes customers over the phone, which is leading to a backlog of customers and hindering the efficiency of their operations. As a result, the agency is losing potential business and damaging their reputation with customers.
Project overview
Overview
Colleges accept the number of students they can accommodate, but campus resources see peaks in activity levels that cause frustration for students. Whether it’s having to walk to a different library because the first one has no seats available, or having to spend an extra 30 minutes at the gym waiting for a machine to free up, dealing with crowds isn’t fun.
My Role
Create an enjoyable experience and make a positive impact through technology.
Constraints:
• Time: 3 months to complete 2 levels and present concept of 3rd level.
• Theme: Invent. Create. Change.
• Team: 1 designer and 2 developers
NOTE: Because game jams are typically fast paced and we were only granted 3 months to create the game, the design process was adjusted to meet our needs and accomplish our goals within the time frame.
Problem statement:
Problem statement:
Crowded college spaces frustrate college students, making it harder to eat, exercise, and study in a timely manner.
Understanding
Interview with stakeholders
In order to determine the best solution for the travel agency, first I gathered more information about the problem, specific needs, and constraints of the agency.
This will help me determine what solutions are feasible and realistic for the agency.
I also reviewed data on customer call volume, wait times, and drop-off rates to better understand the extent of the problem and its impact on the agency's business.
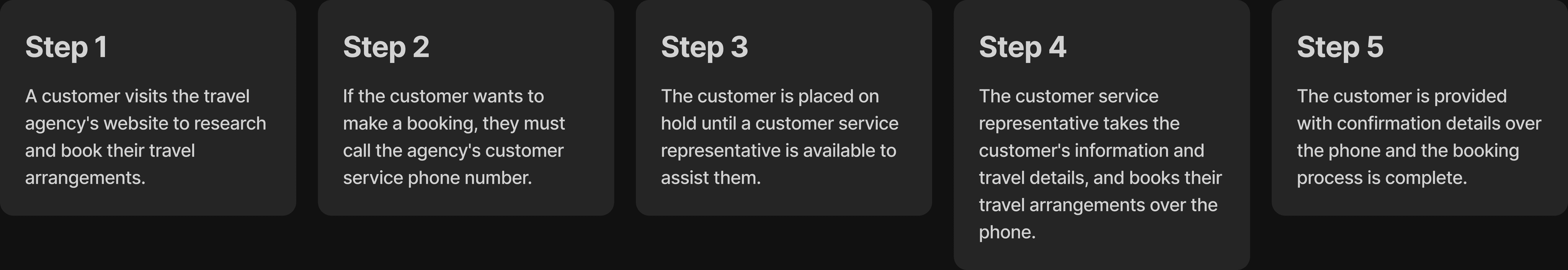
Current customer service process
Insight
Customer service process is time-consuming and inefficient, as it relies solely on phone-based customer service and does not provide customers with alternative booking options. It also creates a backlog of customers and long wait times, leading to frustration and customer drop-off.
Competitive analysis
To increase knowledge in the subject area, and generate more ideas for the future site, I looked at 5 direct/indirect competitors on the market. This helped me to gain valuable insights into the competitive landscape of online travel industry.
Defining a goal
Our goal is to provide an engaging and enjoyable experience that captivates player attention, challenges skills, and rewards progress. The game should strive to immerse players in a captivating world, offer compelling gameplay mechanics, and provide a sense of accomplishment and satisfaction as they overcome challenges and achieve their objectives.
Ultimately, the goal is to create a game that keeps players entertained, invested, and eager to continue playing, providing a memorable and fulfilling experience.
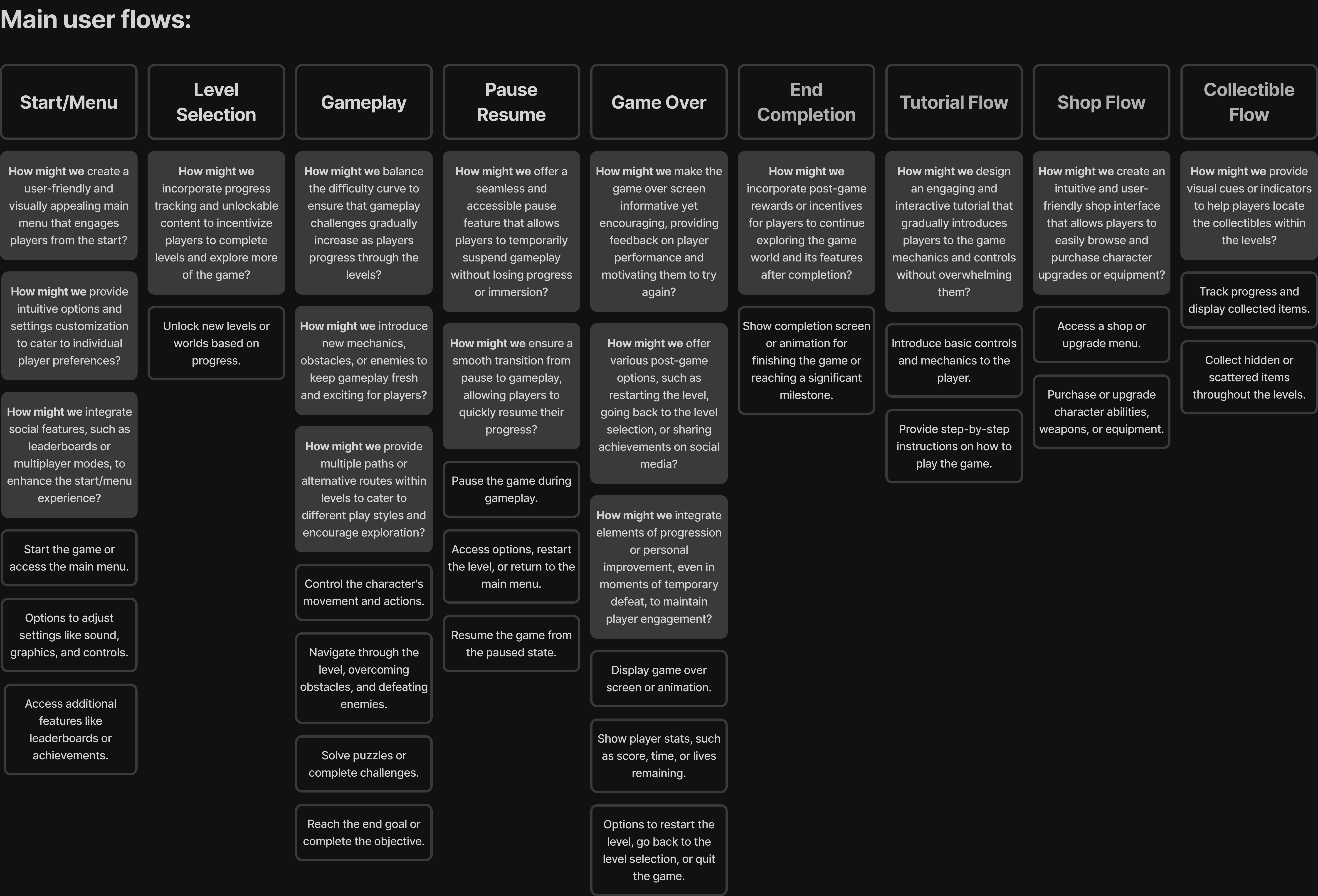
Defining meta-game
After encountering scope creep multiple times, we finally decided on the 9 major user flows and brainstormed what to include in those flows.
The reason behind using the "how might we" approach is to help us uncover new possibilities, gather different viewpoints, and ultimately find the best solutions to tackle the design challenges.
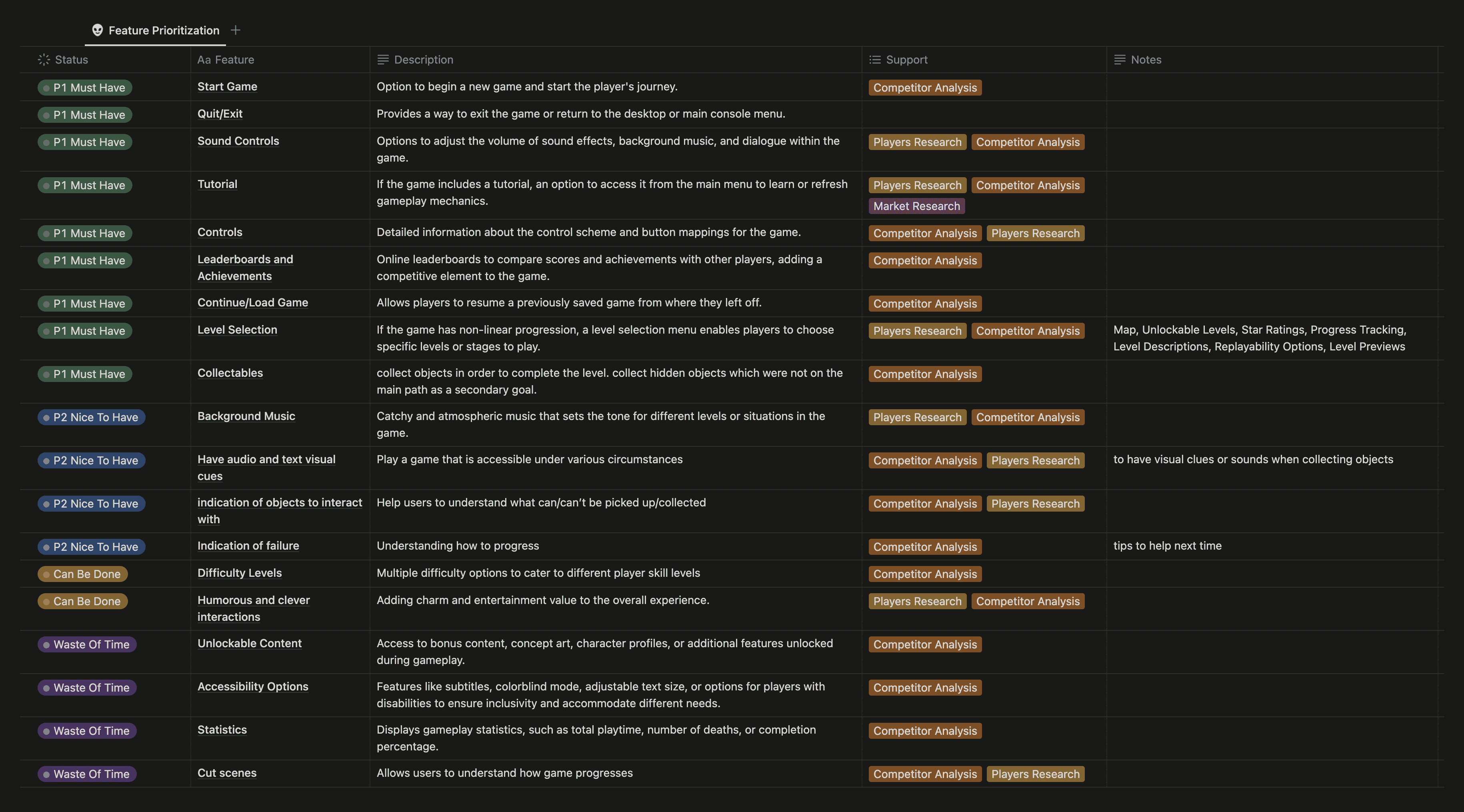
MoSCow method
I used the MoSCoW method to prioritize the features.
Lo-Fi wireframes
Using the flows as reference, I created a set of wireframes for each critical path. These flows made the wireframing process much faster as I already had a grasp of the required screens and their most important elements. This kept me from cluttering screens with unnecessary information.
Usability Test
I began testing early and often using a clickable prototype of the sketches with InVision. The goal was to determine if users could easily make their way through the critical paths.
Participants completed the following tasks:
• Start the game
• Adjust music settings
• Pause the game during gameplay
• Access the shop
• Access instruction of how to play
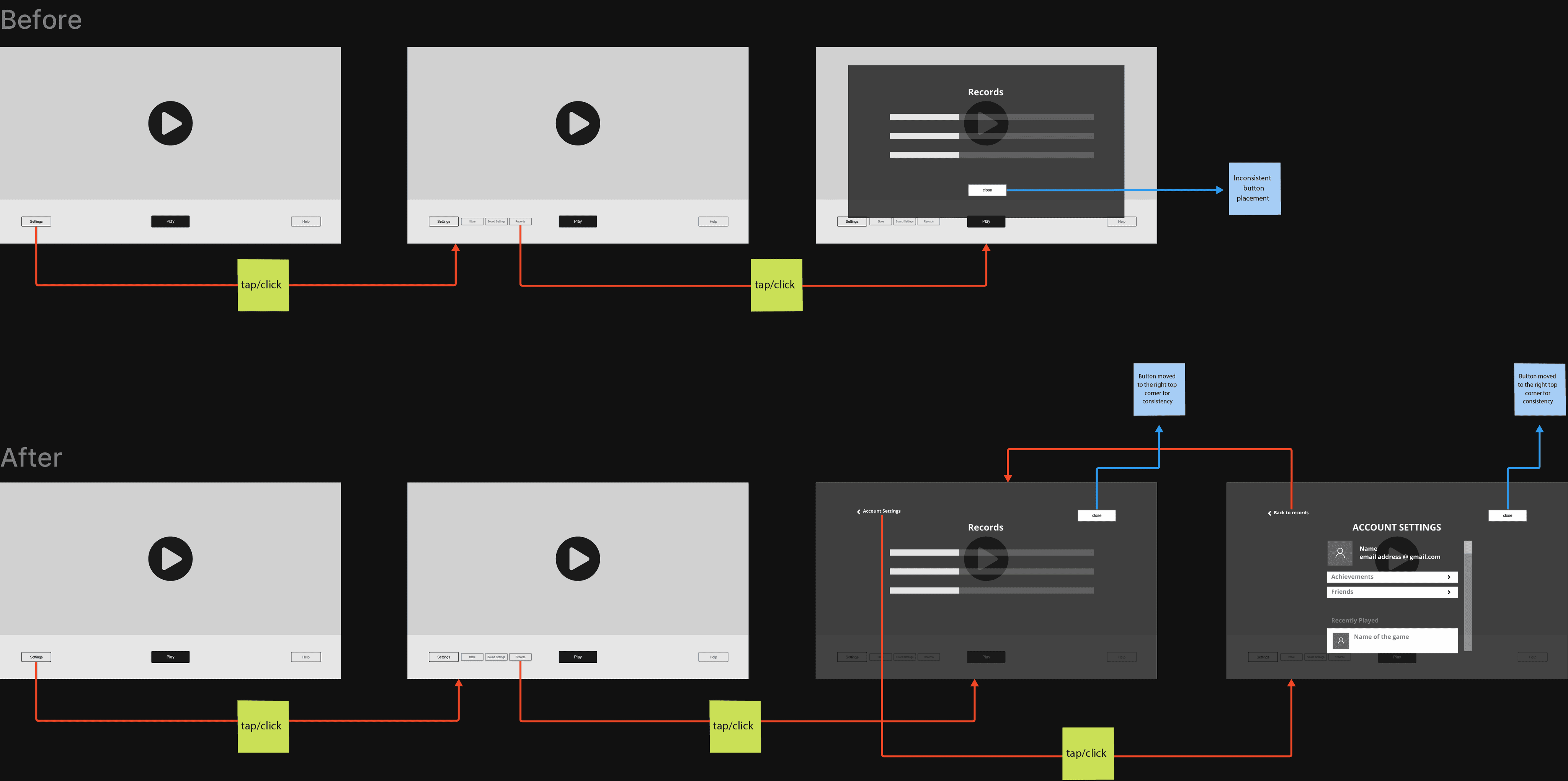
Finding
Participants wanted to add account editing and customization options.
Solution
Added new screen to allow users to edit their personal information, such as username, email address, password, and profile picture.
Storyboard
We jumped right into creating level storyboards, which is fairly similar to a user journey.
Narrative Description “Ghostly pursuit”
In this level, players must help Fred evade his father's ghost by hiding behind bushes. Your objective is to collect various tools to repair a jetpack, transforming Fred into a superhero. To achieve this, players need to find a hammer to fix a ladder, allowing them to climb up and retrieve keys to unlock lockers. However, a clever twist involves using cheese as a decoy to distract the ghost by luring a mouse.
Narrative Description “The Chef's Charade”
In level 2 of "Daydreamer," players must deceive a loyal chef, a staunch supporter of Fred's villainous parents. The goal is to escape the property with a Batman-like flair. By finding a key on the first floor, players unlock the door to the second floor. Once there, they throw apples, ring a bell, and hide, distracting the chef. As the chef goes to the second floor, players quietly ascend to the third floor. They retrieve a key from the car's fridge, climb the tower, and catch a steering wheel from a ghost on the first floor.
Design
Moodboard
After deciding how the game should progress and what features to potentially include, our team worked on creating a moodboard to help define art styles, UI styles, aesthetics, that we felt might look good for this game.
Here’s what we came up with:
UI Elements
To speed up the process I jumped into creating UI elements and characters to have developers start animating different element states while I will be focusing on the environments.
We mostly focused on non-diegetic UI. Non-diegetic UI only exists for the player’s knowledge and are not acknowledged by in-game characters or exist in the game’s world. This can take the form of stat meters, buttons, etc.
I drafted and finalized the UI elements to be included in the game.
Characters
I decided on the cartoon-like aesthetic, with exaggerated proportions and expressive features that enhance their personality and make them visually engaging.
As for the color palette I chose warn and lively hues that add a sense of playfulness to characters appearance.
Hi-Fi flowframes
In order to validate design choices and gather feedback early in the design process we created Hi-Fi flowframes. This also helps identify potential design issues and areas for improvement before investing time and resources into the development phase.
Playtest findings
Thanks to our playtesters, we were able to uncover a few bugs we were able to jump on the task immediately to work out these issues.
We also found that a few players were still unclear as to what they were trying to accomplish in the game. We went back to the drawing board to come up with some new solutions.
Finding
Participants find it hard to find sound settings.
Solution
Changed icon to more intuitive and universally recognized icons for sound settings, such as a speaker symbol.
Finding
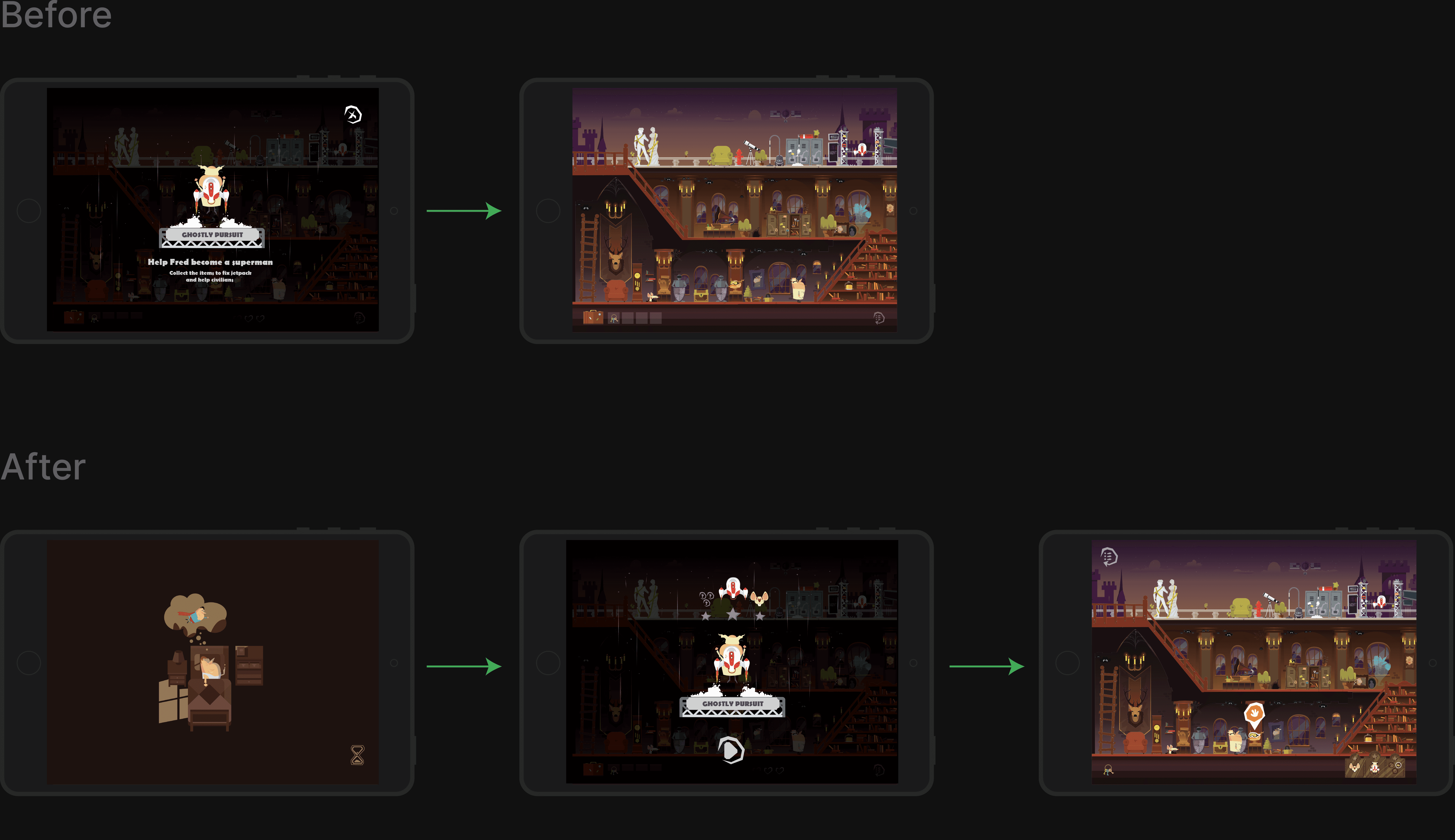
Participants indicated that the goal of both levels is unclear, and they are finding it difficult to understand what they need to achieve.
Solution
• Provide explicit and concise instructions or goals at the start of each level.
• Incorporate subtle hints or clues within the level environment to guide players towards the goal.
Finding
Participants indicated that there is a lack of clarity in the story and the background of the main character.
Solution
Incorporate dream sequences that allow players to experience important moments from the main character's past.
Reflection
I am so happy I had the opportunity to team up with these wonderful people to create DayDreamer.
It allowed me to gain a bit more insight into what it’s like to work on a cross-functional team and how to navigate roadblocks along the way. This was also a great exercise in compromise, deadlines, and game development as a whole (albeit on a much smaller scale).
It was also very fun getting feedback via user testing, and having the opportunity to re-envision the solutions we created in order to help make a more fun player experience or reflect upon what could have been done better. I cannot wait to participate in more game jams in the future with other talented developers!
Future plans
Business Impact
This game was intended to use daily, because we knew that that the event planning lifecycle only lasted a few months on average. With this mind, these were the 4 core metrics we decided to make a priority:
Player Acquisition
Player Engagement
Player Retention
Average Revenue Per User (ARPU)