role
UI/UX Designer
timeline
8 weeks
tools
Figma, Miro, Marvel
team
Solo designer
👋 Hey there
This is a project I completed for Hillel IT School. This is not a real app but the research is real and the design is based on actual user voices, in combination with mentor and fellow student feedback. I’m proud of this work, but I just wanted to be upfront with that.
Okay, carry on now.
Project overview
Overview
Mealkit App is aimed to solve the problem of high-quality food delivery availability for people with special nutritional needs: allergy sufferers, people with food intolerances, people on specialized diets (including those prescribed by a doctor, for example, autoimmune protocols, paleo diet, low FODMAP, GAPS, FMD, LCHF etc) and those who is very selective and attentive to the quality of food.
My Role
Create an enjoyable experience and make a positive impact through technology.
Mobilize
In order to deliver best service experience I need to understand all the moving parts and pieces that are working together to deliver core value to the customer. I decided to use Business Model Canvas since it helps to generate conversation and dialogue as well as helps map out the business model.
Thrill or kill?
To avoid committing and boxing myself in with the idea on the table without challenging or exploring it I think it's crucial to explore the business model from all aspects and its efficacy. I listed reasons why the project may end in failure (kill) and then listed reasons why the project will be a raging success (thrill).
Understand
The research phase began with gathering demographic information for my target market. This information will help me understand the size of my potential customer base.
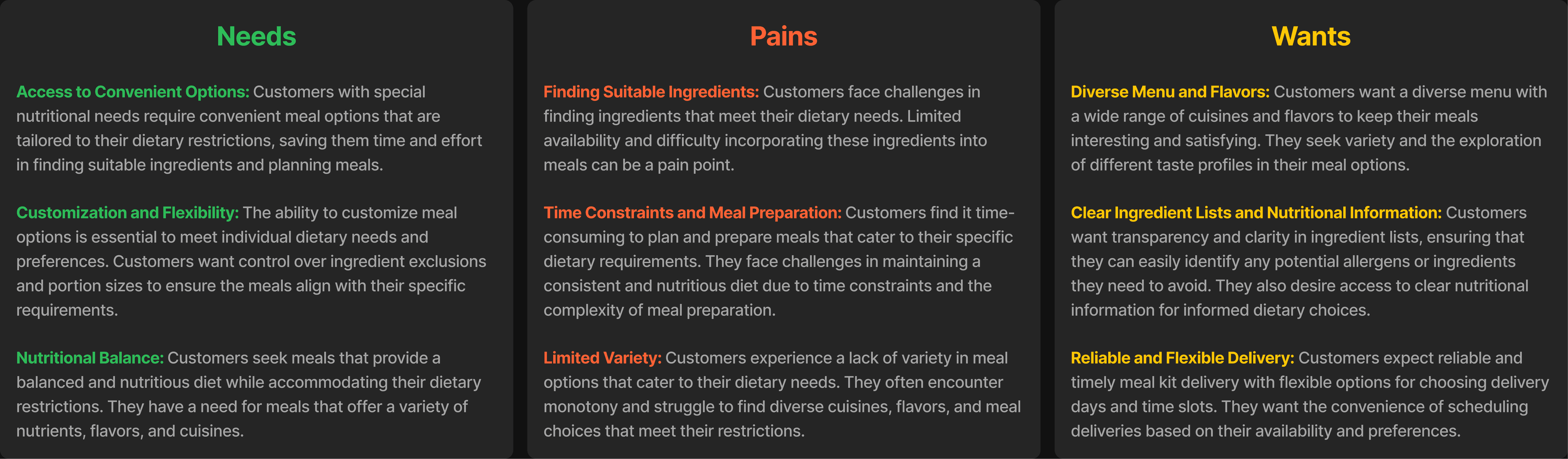
After thoroughly synthesizing all of the qualitative and quantitative data that was collected, the core user needs, pains, and wants were able to be clearly formed:
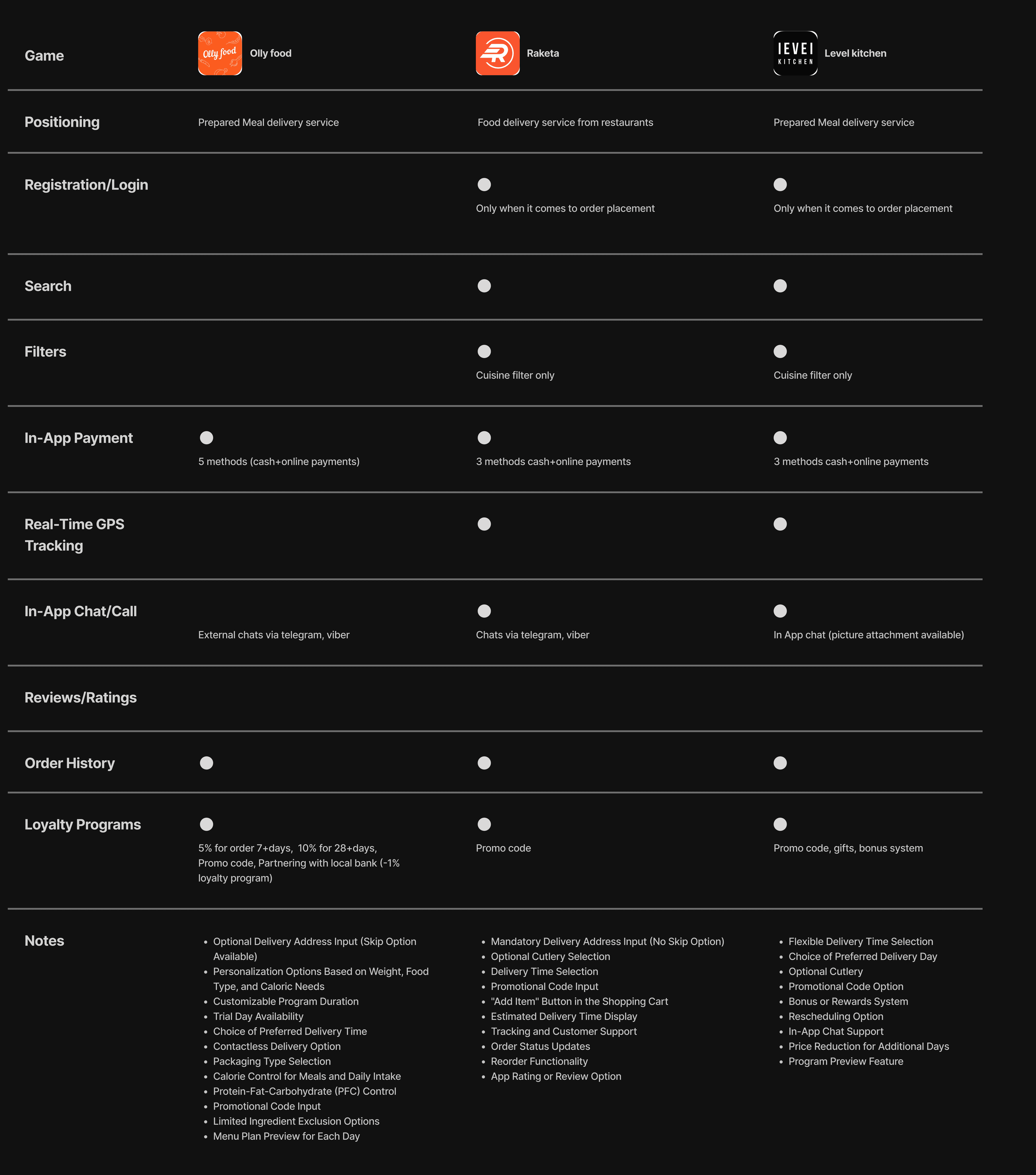
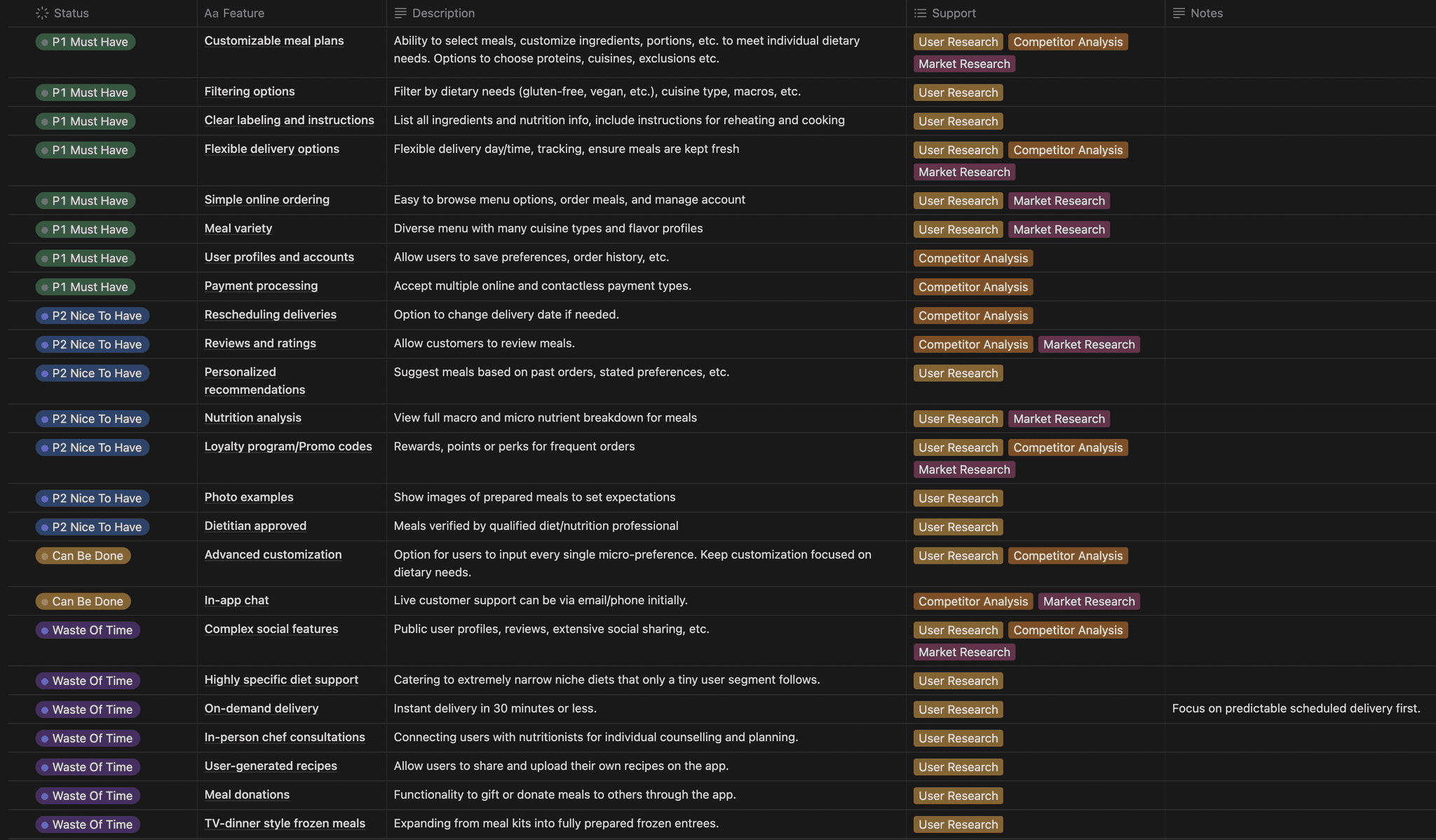
I also analyzed competitors by comparing app features to better understand what features Mealkit’s own app must have, what would be nice to have, and what could set them apart.
Define
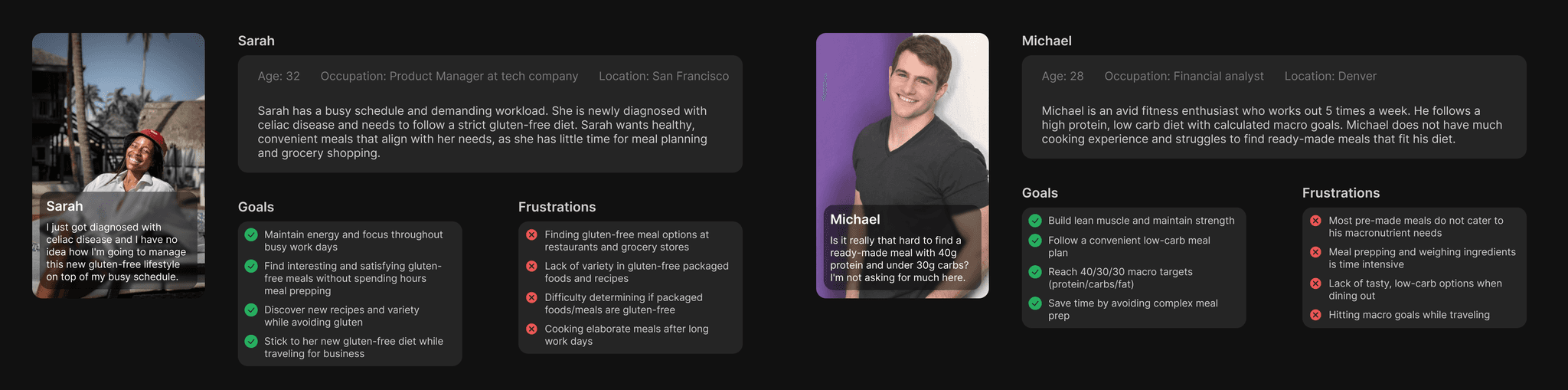
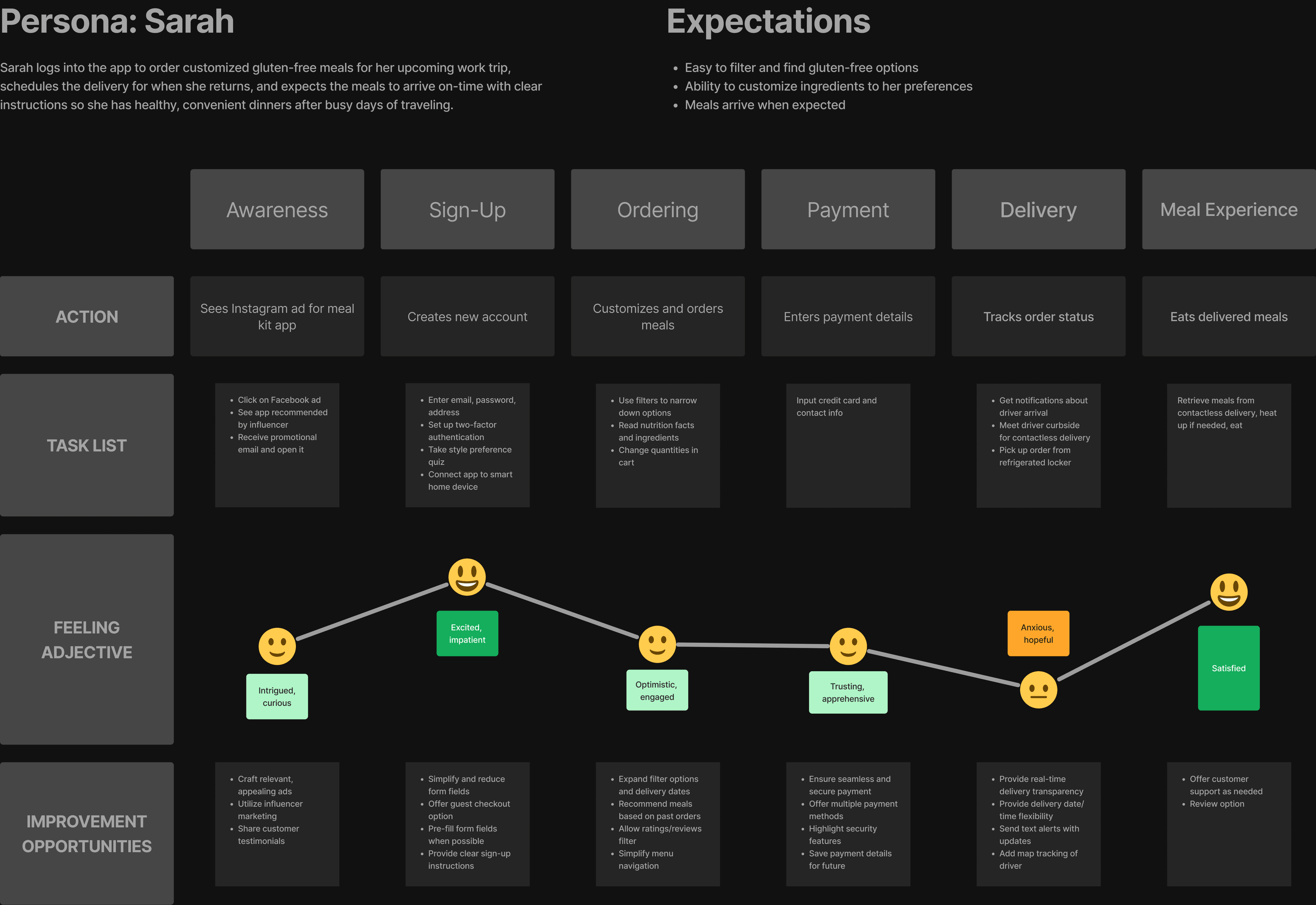
User personas
After identifying my customer segments I created detailed target customer profiles that represent my primary target users. This will guide my product design.
MoSCoW
After identifying my customer segments I created detailed target customer profiles that represent my primary target users. This will guide my product design.
MoSCoW
After identifying my customer segments I created detailed target customer profiles that represent my primary target users. This will guide my product design.
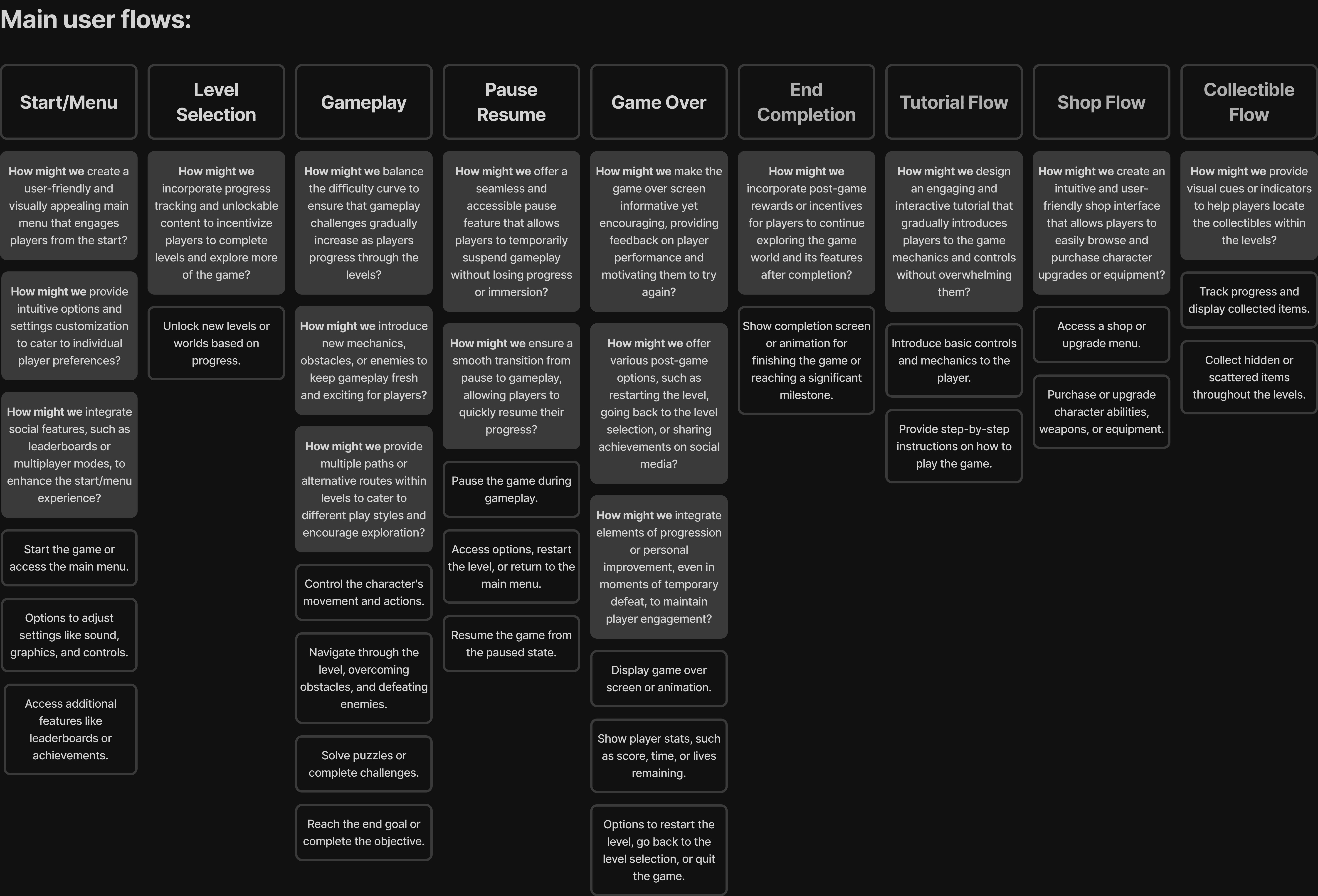
Defining meta-game
After encountering scope creep multiple times, we finally decided on the 9 major user flows and brainstormed what to include in those flows.
The reason behind using the "how might we" approach is to help us uncover new possibilities, gather different viewpoints, and ultimately find the best solutions to tackle the design challenges.
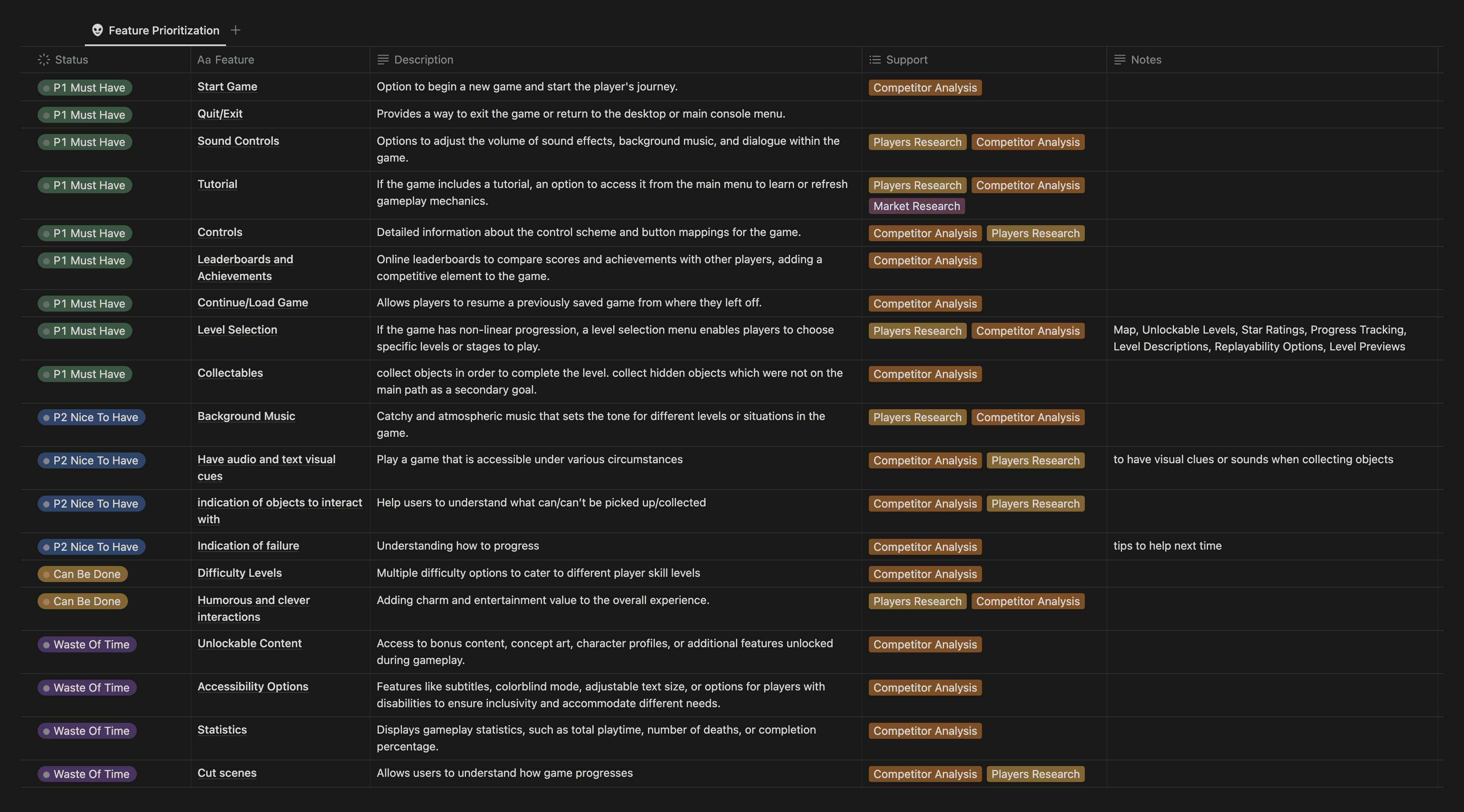
MoSCow method
I used the MoSCoW method to prioritize the features.
Lo-Fi wireframes
Using the flows as reference, I created a set of wireframes for each critical path. These flows made the wireframing process much faster as I already had a grasp of the required screens and their most important elements. This kept me from cluttering screens with unnecessary information.
Usability Test
I began testing early and often using a clickable prototype of the sketches with InVision. The goal was to determine if users could easily make their way through the critical paths.
Participants completed the following tasks:
• Start the game
• Adjust music settings
• Pause the game during gameplay
• Access the shop
• Access instruction of how to play
Finding
Participants wanted to add account editing and customization options.
Solution
Added new screen to allow users to edit their personal information, such as username, email address, password, and profile picture.
Storyboard
We jumped right into creating level storyboards, which is fairly similar to a user journey.
Narrative Description “Ghostly pursuit”
In this level, players must help Fred evade his father's ghost by hiding behind bushes. Your objective is to collect various tools to repair a jetpack, transforming Fred into a superhero. To achieve this, players need to find a hammer to fix a ladder, allowing them to climb up and retrieve keys to unlock lockers. However, a clever twist involves using cheese as a decoy to distract the ghost by luring a mouse.
Narrative Description “The Chef's Charade”
In level 2 of "Daydreamer," players must deceive a loyal chef, a staunch supporter of Fred's villainous parents. The goal is to escape the property with a Batman-like flair. By finding a key on the first floor, players unlock the door to the second floor. Once there, they throw apples, ring a bell, and hide, distracting the chef. As the chef goes to the second floor, players quietly ascend to the third floor. They retrieve a key from the car's fridge, climb the tower, and catch a steering wheel from a ghost on the first floor.
Design
Moodboard
After deciding how the game should progress and what features to potentially include, our team worked on creating a moodboard to help define art styles, UI styles, aesthetics, that we felt might look good for this game.
Here’s what we came up with:
UI Elements
To speed up the process I jumped into creating UI elements and characters to have developers start animating different element states while I will be focusing on the environments.
We mostly focused on non-diegetic UI. Non-diegetic UI only exists for the player’s knowledge and are not acknowledged by in-game characters or exist in the game’s world. This can take the form of stat meters, buttons, etc.
I drafted and finalized the UI elements to be included in the game.
Characters
I decided on the cartoon-like aesthetic, with exaggerated proportions and expressive features that enhance their personality and make them visually engaging.
As for the color palette I chose warn and lively hues that add a sense of playfulness to characters appearance.
Hi-Fi flowframes
In order to validate design choices and gather feedback early in the design process we created Hi-Fi flowframes. This also helps identify potential design issues and areas for improvement before investing time and resources into the development phase.
Playtest findings
Thanks to our playtesters, we were able to uncover a few bugs we were able to jump on the task immediately to work out these issues.
We also found that a few players were still unclear as to what they were trying to accomplish in the game. We went back to the drawing board to come up with some new solutions.
Finding
Participants find it hard to find sound settings.
Solution
Changed icon to more intuitive and universally recognized icons for sound settings, such as a speaker symbol.
Finding
Participants indicated that the goal of both levels is unclear, and they are finding it difficult to understand what they need to achieve.
Solution
• Provide explicit and concise instructions or goals at the start of each level.
• Incorporate subtle hints or clues within the level environment to guide players towards the goal.
Finding
Participants indicated that there is a lack of clarity in the story and the background of the main character.
Solution
Incorporate dream sequences that allow players to experience important moments from the main character's past.
Reflection
I am so happy I had the opportunity to team up with these wonderful people to create DayDreamer.
It allowed me to gain a bit more insight into what it’s like to work on a cross-functional team and how to navigate roadblocks along the way. This was also a great exercise in compromise, deadlines, and game development as a whole (albeit on a much smaller scale).
It was also very fun getting feedback via user testing, and having the opportunity to re-envision the solutions we created in order to help make a more fun player experience or reflect upon what could have been done better. I cannot wait to participate in more game jams in the future with other talented developers!
Future plans
Business Impact
This game was intended to use daily, because we knew that that the event planning lifecycle only lasted a few months on average. With this mind, these were the 4 core metrics we decided to make a priority:
Player Acquisition
Player Engagement
Player Retention
Average Revenue Per User (ARPU)